정적 리소스를 반환하는 웹서버를 구축하기 위해 S3를 사용해보기로 했다.
동시에, github repository의 내 branch로부터 push 할 때 한번에 업데이트 되도록 하는
S3 를 통한 웹 서버 구축 방법과 이 과정에서 알게된 것들을 적어보고자 한다.
0. S3는 VPC에서 구축되지 않는다.
맨처음 S3를 구축하기 위해서 여러 가이드를 참고해보다가 알게 된 사실이다.
VPC를 먼저 만들고, EC2처럼 그 위에 S3를 구축해야할 줄 알았는데
S3는 VPC위에 형성되는 것이 아니였다.
1. S3 버켓 만들기 및 object 먼저 배포해보기
S3는 선택한 AWS Region에 나만의 "bucket"이라는 웹 스토리지 서버를 구축해서 사용한다.
그렇기에 Region의 선택은 필수이다. 이때 Region 선택의 기준은 가까운 것을 우선적으로 해야하나,
만약 해당 region에 내가 만들고자 하는 서비스가 없는 경우도 있기에 잘 확인해야 한다.
S3 탭에 들어가 버킷 만들기 ➡️ 이름 설정 (절대 다른 사람이 만든 bucket과 중복되면 안된다.)
➡️ ACL 비활성화 ➡️ 모든 퍼블릭 액세스 차단 비활성화(페이지를 배포하고자 하는 곳이 S3이기 때문)
으로 생성한다.
만든 후, 만든 버켓으로 들어가 "객체" 탭에서 원하고자 하는 파일을 업데이트 하면 된다.
다만 그 전에, 퍼블릭 액세스 차단을 비활성화 했으므로 적절한 액세스 권한 설정을 해주어야 한다.
S3는 정책생성을 JSON을 통해 진행한다. 하지만 JSON을 우리가 직접 만들 필요는 없다.
"권한" 탭에 들어가 정책 생성기를 통해 JSON을 만들 수 있다.
우리가 원하는 퍼블릭 액세스는 모든 사람이 다 접근할 수는 있지만, Object를 Get만 가능하게 하는 정책이 필요하다.
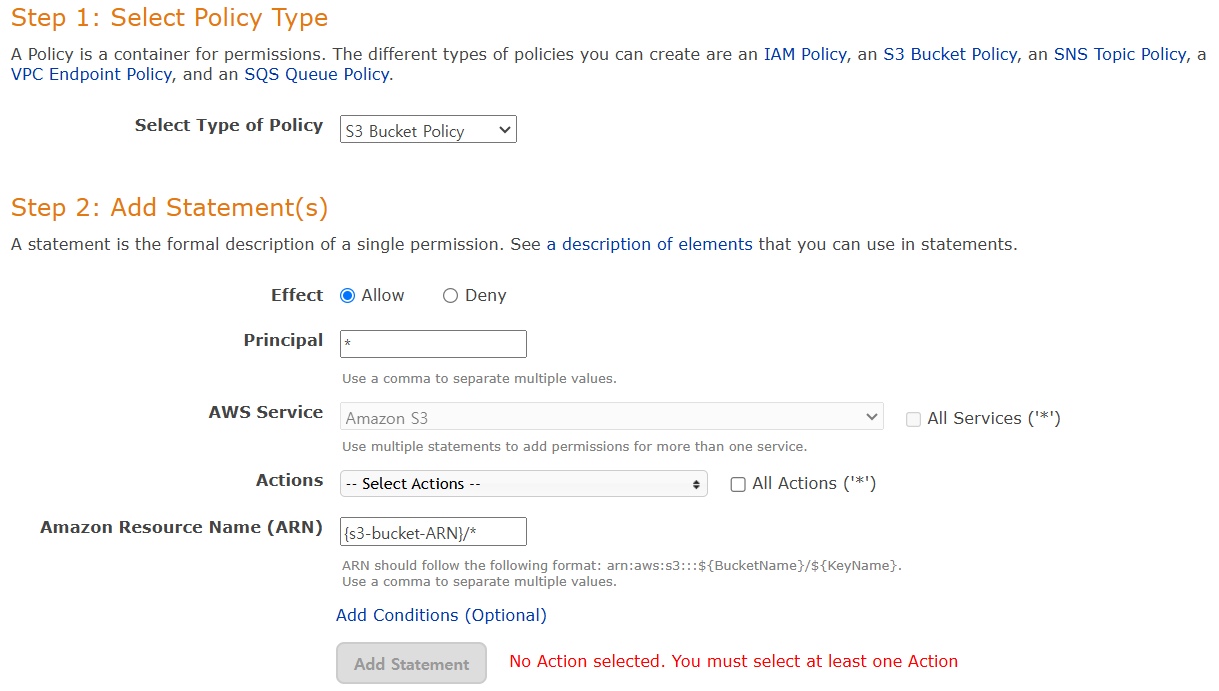
버킷 정책 ➡️ 편집 ➡️ 정책 생성기 에 들어가 다음과 같이 생성한다.

아래의 ARN에 자신이 만든 bucket의 ARN을 집어넣고, " /* "를 해줘야 모든 Object(파일)에 접근이 가능하다.
Actions에는 "GetObject"를 선택한다.
그러면 아래와 비슷하게 Bucket의 policy가 담긴 JSON이 나오고,
{
"Version": "2012-10-17",
"Id": "Policy1730782531273",
"Statement": [
{
"Sid": "Stmt1730782520876",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::namucy-s3-v1/*"
}
]
}
이를 정책의 새 문 추가를 눌러 붙여넣기를 진행하면 액세스 권한 설정이 완료된다.
2. 정적 웹사이트 형성
만들고자 하는 웹페이지의 index.html을 최상단의 object로 올린 후,
bucket의 "속성" 탭에서 최하단으로 내려가면 "정적 웹 사이트 호스팅"이 나온다.
편집 ➡️ 정적 웹 사이트 호스팅 활성화 ➡️ 인덱스 문서에 index.html 입력 ➡️ 변경 사항 저장
그러면 속성 탭의 최하단에 웹사이트 엔드포인트 주소에 접속하면 해당 페이지가 작동되는 것을 볼 수 있다.
3. github action에게 권한을 주기 위한 IAM 계정 설정을 진행한다.
IAM ➡️ 사용자 ➡️ 사용자 생성(이름만 입력) ➡️ 직접 정책 연결 ➡️ AmazonS3FullAccess
이를 통해 생성된 사용자에 액세스 키를 만들어줘야 이 키값으로 외부(github action platform)에서의 접근이 가능하다.
해당 사용자를 선택 후 액세스 키 만들기 ➡️ Command Line Interface(CLI) 를 통해 생성가능하며,
이때 형성되는 key - value 페어를 잘 간직하고 있기 바란다 .csv로 다운받아도 좋다.
4. github action CI/CD 파이프라인 구성.
이번에 만들 파이프라인은 다음과 같다.
도커를 사용하지 않고, S3 bucket이 정적 웹서버를 구성해주었기 때문에
build를 하고, build한 HTML, CSS, JS, 기타 img파일을 업로드하기만 하면 된다.
이를 위해서 사용한 .github/workflows/github-action.yml의 파일 내용은 아래와 같다.
name: Node.js CI
on:
push:
branches: ['03/장철영-s3-pipeline']
jobs:
React_S3_CI_CD_Pipeline:
runs-on: ubuntu-latest
steps:
# actions/checkout@v4를 통해 github Repository에서 코드를 받아온다.
- name: Checkout Repository
uses: actions/checkout@v4
# actions/setup-node@v4를 통해 node를 설치한다.
- name: Install node
uses: actions/setup-node@v4
with:
node-version: '18.20.4'
# node module을 전부 지우고 package 파일 기반 의존성 설치
- name: npm clean and install Dependencies
run: npm install --force
# vite를 통한 bundled HTML, CSS, JS build
- name: Build bundled file
run: npm run build
# AWS CLI를 통해 dist에 생성된 bundle파일을 전부 object 등록.
- name: Copy all file of github Repository to S3 Bucket via AWS CLI
env:
AWS_ACCESS_KEY_ID: ${{ secrets.AWS_TEMP_S3_ACCESS_KEY_ID }}
AWS_SECRET_ACCESS_KEY: ${{ secrets.AWS_TEMP_S3_SECRET_ACCESS_KEY }}
run: aws s3 cp dist --region ap-northeast-2 s3://bucketname --recursive
이번에 github action yml 파일을 만들면서 특이한 점을 몇 가지 기술하자면
- gradlew는 실행권한을 주어야 했는데 npm은 실행 권한 부여 과정 없이 바로 진행 된다.
- https://docs.github.com/ko/enterprise-cloud@latest/actions/use-cases-and-examples/building-and-testing/building-and-testing-nodejs
- 위의 공식 문서에 제공된 것으로 알게 됐다. github action의 호스트에는
이미 npm이 설치되어 있기에 굳이 그 과정이 필요가 없어진 것이다. - 그리고 공식문서에는 strategy에서 matrix를 통해 엄청나게 많은 버전의 각각의 상황에 대한 build를 진행할 수 있는 것으로 소개했지만, 굳이 그럴필요는 없어서 명시적으로 버전을 선택하고 진행했다.
- 마찬가지로, AWS CLI 또한 미리 설치되어 있으므로 굳이 설치할 필요가 없다.
- 이러면 github action과 aws의 조합이 매우 편해보인다.
github repository의 setting ➡️ security 탭 "Secrets and Variables"
➡️ Secret 에 위에 설정한 것과 같이 이름을 적고, 아까 받아둔 IAM의 액세스 값들을 적어서 저장한다.
맨 마지막이 AWS CLI에서 진행하는 핵심인데,
cp : copy
dist : vite로 build할 경우, 최상단의 dist 폴더에 빌드된 파일들이 생성된다
그 뒤에는 리전을 명시하고, 내 버킷의 이름을 적어준다
--recursive : 모든 파일에 대해 전부 다 실행하도록 하는 재귀 옵션 이다.
이를 통해서 간단하게 CI/CD 파이프라인 까지 완성하였다.
https://stackoverflow.com/questions/59166099/github-action-aws-cli
GitHub Action - AWS CLI
Recently the following GitHub Action has been deprecated with a deletion date already established at end of month (2019-12-31). The issue is, there is no "official" alternative yet (shoul...
stackoverflow.com
https://www.geeksforgeeks.org/how-to-host-your-react-application-in-aws-s3/
How To Host Your React Application In Aws S3 ? - GeeksforGeeks
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
www.geeksforgeeks.org
'연재작 > DevOps' 카테고리의 다른 글
| MSA의 분산 트랜잭션, Saga 패턴 (1) | 2024.11.21 |
|---|---|
| EC2 Tomcat Server pipeline 구축 + S3 정적 웹서버와 연동 (1) | 2024.11.09 |
| SPA 기능을 구현하는 웹 페이지의 CI/CD Pipeline (1) | 2024.11.01 |
| Producer - Consumer 패턴 (2) | 2024.10.30 |



